【概要】
パワーポイントスライドを綺麗にウェブ上に表示する方法を探していたら、Gutenberg(グーテンベルグ)というプラグインにたどり着きました。今や、海外では多くの人が愛用している(と思われる)グーテンベルグ。
さっと使ってみた感想を書いていこうと思います。
 こじたむ
こじたむ※本記事、執筆時、以下を使用しています。
- WordPress:バージョン5.4.1
- テーマ:WING-AFFINGER5 バージョン 20191114
- Gutenberg:バージョン8.2.1
Gutenberg(グーテンベルグ)とは?
<図1:WordPressサイト「Gutenberg」紹介ページ>


ルネサンスの3大発明の一つと言われる活版印刷技術を発明した、ドイツの「ヨハネス・グーテンベルグ」に因んで名付けられた、プラグインソフトのコードネームだそうです。
開発者は「Gutenberg Team」となっています。オープンソース開発で、数人の有志にによって開発されているようです。
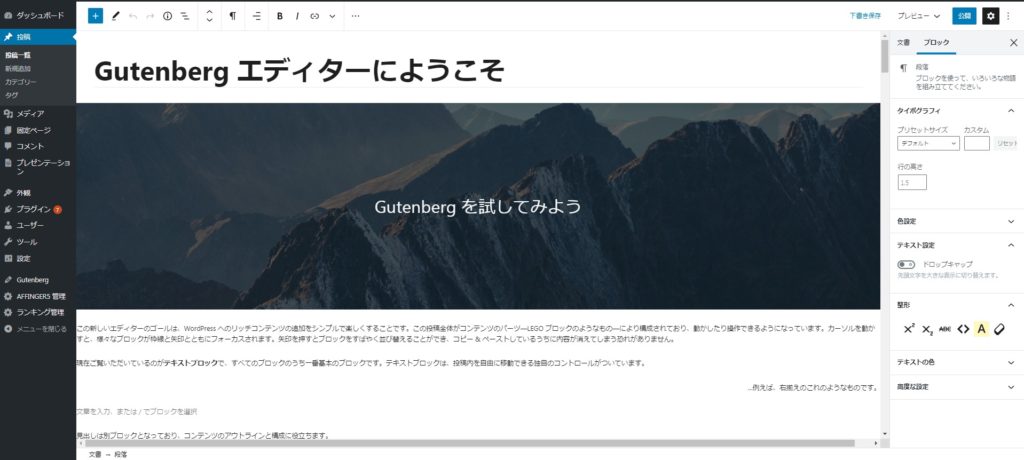
<図2:Gutenberg「ブロック・エディター」デモ画面>


要はどういうものか?
WordPressのエディターに、「ブロック」という概念を持ち込み、「ブロック・エディター」上でブロック毎にウェブページを作成していく、というものです。
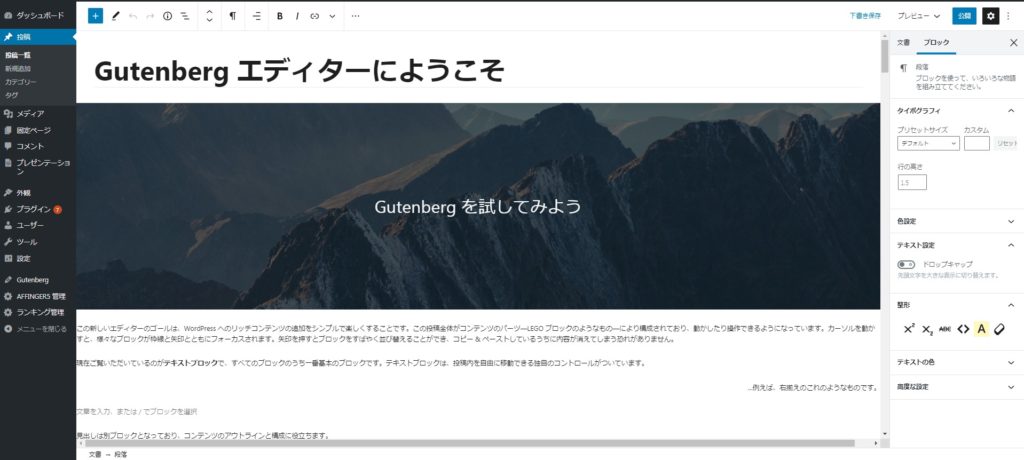
<図3:Gutenbergのエディター画面>


ブロックには、
・段落ブロック(通常の文章を書くスペース)
・見出しブロック(H1、H2などの見出しを作るスペース)
・画像ブロック(画像を組み込むスペース)
・表ブロック(表を組み込むスペース)
等があり、挿入したいコンテンツによってそれぞれのブロックをエディター上に差し込んで編集していくようになります。
使えそうか?
結論から言うと、現段階(2020年6月)では、正直使えそうにありませんでした・・・。
正直、相当使い勝手が悪すぎる、と思います。
そもそも、パワーポイントで作成したスライドをPNGファイルやJPEGで保存してからウェブ上に上げていたのですが、これが面倒なので直接パワポスライドをアップする簡単な方法はないか、と思って探してこちらにたどり着いたわけです。
「Slides & Presentations」というスライドをウェブにアップするプラグインにたどり着き、これを利用するには、Gutenbergが必要、とあったので試してみたわけです。
但し、スライドどころじゃなかったわけです。
Gutenbergの難点は?
わずかな1日しか使用していませんが、ぼろぼろと難点を発見してしまいました。
難点1.ブロック・エディターと旧エディター間でいったりきたりができない
これは結構面倒です。
Gutenbergを有効化すると、「ブロック・エディター」で作成・編集するか、「旧エディター」で作成・編集するか、選べるようになります。
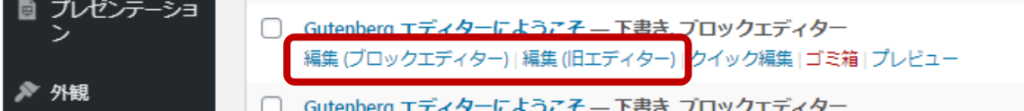
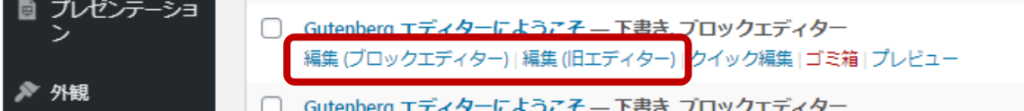
<図4:WordPressの投稿一覧画面>


但し、ブロック・エディターと旧エディターの間をさくさくと行ったり来たりができず、これがかなり手間でした。
私の場合、文章は旧エディターを使い一気に書き上げ、後からメディアをブロック・エディターから追加しようと思ったのですが、旧エディターで文章を書き上げてしまうと、一つの「旧エディターブロック」として認識してしまい、後から途中で他のブロックを挿入できす、メディアなどの挿入ができません。
難点2.色の指定が面倒
カスタマイズした文字の色をデフォルト化、または保存して表示できない、という点です。
<図5:テキスト文字の色>


常時15色がデフォルト色として表示されていますが、違う色を選んで「選択済みの文字色」に反映されても、別の色を選ぶと消えてしまうので、再度、色を選択しないとならないのです。
これは非常に面倒ですね。
難点3.長いタイトルの表示がおかしい
タイトルを長くしてしうと、エディター上で表示が2重になってしまい、正しく表示されません。但し、ウェブ上にはきちんと改行して表示されます。
<図6:長いタイトルの場合>


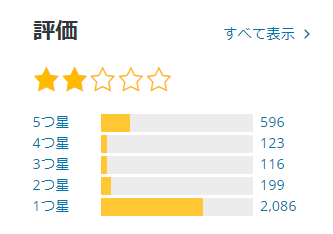
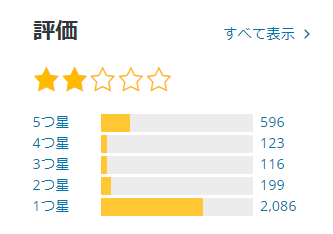
難点4.評価があまり高くない
これは他人様の評価となりますので、自分がどう評価するか、とはあまり関係ないのですが、決して評価が良いとは言えません。
私も実際使ってみて、同様の感想です。
<図7:Gutenbergに対する評価>


Gutenbergの良いところは?
色々と悪口のようなことを書いてしまったので、良いところも書きたいと思います。
良い点1.写真に文字を簡単に挿入:カバーブロック
Gutenbergのデモを見ると「メディア重視」とあるので、メディアの扱い対応はかなりスムーズになると思われます。
例えば、写真の上に文字を入れて、ちょっとかっこいいメッセージ性を出したりすることも、さくっとできます。
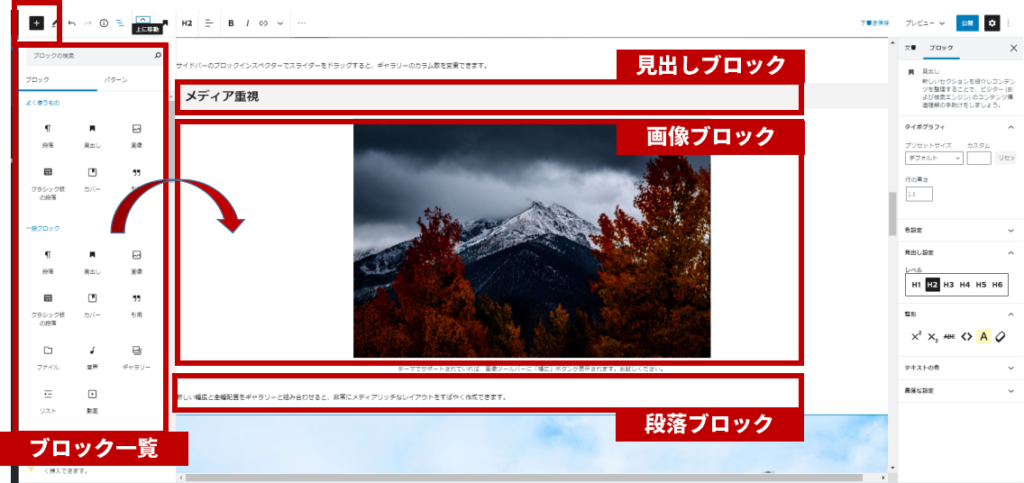
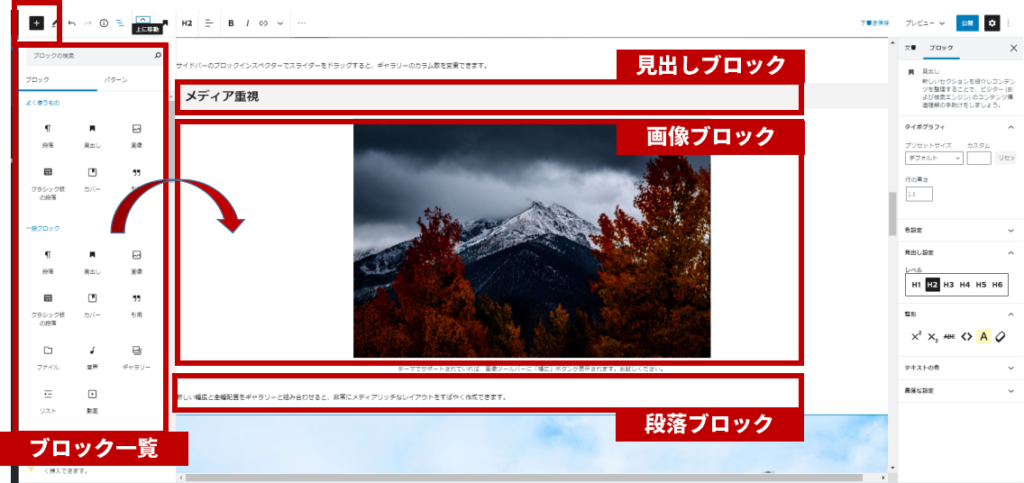
<図8:「カバーブロック」を使用した例>


良い点2.PCから直接メディアを挿入
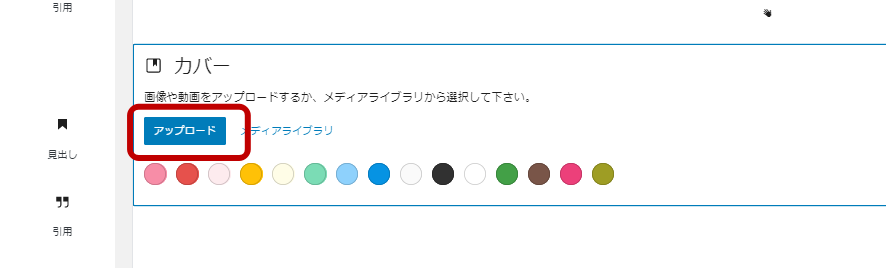
今までは、画像を一旦、WordPressのメディアライブラリーに取り込んでからページに反映させる必要があり、正直、面倒でしたが、Gutenbergですと、自分のPCから直接取り込んで、即ページに反映させることができます。
この点もGoodですね。
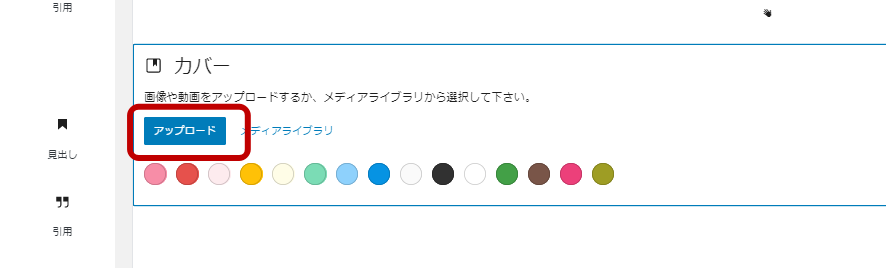
<図5:画像を直接挿入「カバーブロック」>
アップロードボタンからファイルを選択


メディア重視ということもあり、他にも音声やYouTubeなどの音声や映像も簡単に「綺麗に」取り込むことができます。
良い点3.一応、旧エディタのツールセットが使える
私の場合、AFFINGER5という便利なテーマを使っており、これで慣れている部分もありますので、慣れたツールが使えるのか?という心配がありました。
前述の通り、基本的にエディターを「ブロック・エディタ」とするか、「旧エディタ」とするか選べますが、さくさくと両者を行き来することができません。
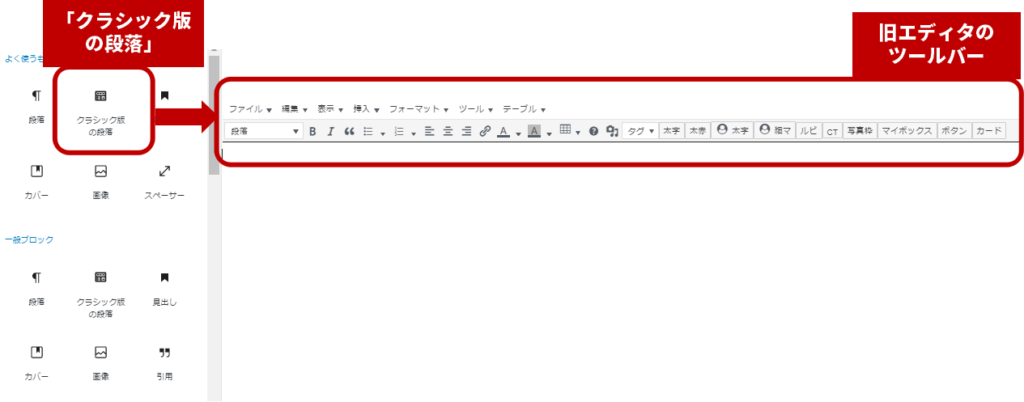
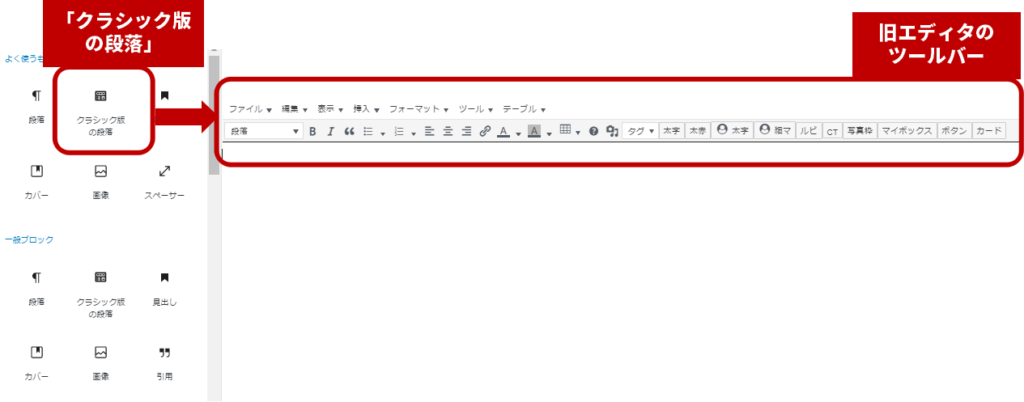
また、エディット中でも、旧エディターのツールを使いたい場合は、「クラシック版の段落」ブロックを選択すると、慣れ親しんだツールが表示されます。
<図7:ブロック・エディター内での旧エディターの呼び込み>


これで、「おっ!?できるじゃーん!」と喜んだのですが、先の通り、旧エディタで書いたものは全て「旧エディタ・ブロック」として認識され、後から別のブロックを挿入することができないので、他ブロックを活用した編集ができません。
痛い・・・。
結局、ブロック・エディター上でしこしことブロックを挿入しながら書き上げていくのですが、このブロック挿入という作業が面倒です。
結局、一気に時間を欠けずに書き上げたいので、このあたりに特化した他テーマで書き上げていったほうが良いと思います。
ちなみに、私は「AFFINGER5」を使用しており、とても便利に使っています。
まとめ:ちょこちょこ試しながら様子見かな
「ブロック」という概念を導入して、新たなWordPressの編集方法を提案したGutenberg。
Gutenberg用のプラグインが数多く公開されているようですし、今回ウェブサーチをしていくと、海外の人は、Gutenbergでページ作成している人が多いような印象を受けました。
メディアの表示に力を入れている点で、今後、より多くの人が使うようになってくると予想されます。
時間とともに改善されて、評価も上がっているのではないか、と思います。
但し、この使い勝手の悪さが克服されないと、日本では大きな普及には至らないと思います。
但し、メディア重視という哲学と、プレゼンテーション機能など、気になるところはありますので、ちょこちょこ試しながら暫くは様子見なか、と考えています。
いいね!と思って書き始めた記事ですが、結果、不採用となってしまい、残念・・・。